使用說明:頁面工具列說明
於 2007年12月21日 (五) 03:17 由 Center12 (對話 | 貢獻) 所做的修訂 (新頁面: <b>這裡提供編輯工具列的按鈕說明,編輯頁面時只要按下圖示按鈕,就會自動產出wiki語法,<br> 僅稍作修改即可使用。</b> #image:button_B.jpg...)
這裡提供編輯工具列的按鈕說明,編輯頁面時只要按下圖示按鈕,就會自動產出wiki語法,
僅稍作修改即可使用。
 -- 粗體字
-- 粗體字
- 說明:想變成粗體字的打在二個 ''' 之間。
- 語法:'''粗體字'''
- 範例:我是粗體字
 -- 斜體字
-- 斜體字
- 說明:想變成斜體字的打在二個 '' 之間。
- 語法:''斜體字''
- 範例:我是斜體字
 -- 內部連結
-- 內部連結
- 說明:按下按鈕後,將 Link title 改成想連結的詞彙,即可顯示內部連結。
- 語法:[[Link title]]
- 範例:王貞治
 -- 外部連結
-- 外部連結
- 說明:按下按鈕後,將 http://www.example.com link title 改成想連結的網址,即可顯示外部連結。
- 語法:[http://www.example.com link title]
- 範例:[1]
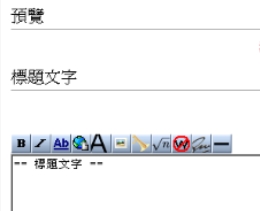
 -- 二級標題
-- 二級標題
- 說明:按下按鈕後,將 標題文字 改成放置的標題名稱,即可顯示。
- 語法:== 標題文字 ==
- 範例:
 -- 插入圖片
-- 插入圖片
 -- 插入媒體檔案連結
-- 插入媒體檔案連結
- 說明:本站尚未使用
- 語法:[[媒體:Example.mp3]]
- 範例:本站尚未使用
 -- 插入數學方程式
-- 插入數學方程式
- 說明:本站尚未使用
- 語法:<math>在這裡插入數學方程式</math>
- 範例:本站尚未使用
 -- 忽略wiki語法
-- 忽略wiki語法
- 說明:按下按鈕後,將語法放入 間,即可顯示。
- 語法:<nowiki>在這裡輸入原始wiki語法的文字</nowiki>
- 範例:我要讓大家都看到==這些字不要變成標題==
 -- 您的簽名檔
-- 您的簽名檔
 -- 水平線
-- 水平線
- 說明:按下按鈕後,即可留下水平線,可作為內容中區格之用途。
- 語法:----
- 範例:下面那條灰色的線就是囉